PROJECT OVERVIEW:
The Mobile Innovation Lab's goal is to stay on top of new technology trends and apply them in useful and unique ways. Our developers and designers have been experimenting with different ways to deliver cognitive data through a variety of platforms (i.e. Facebook Messenger, Google Allo, Slack Bot, and even plain text). With the release of iOS10, Apple opened up the iMessage platform allowing new and innovative information sharing patterns. To experiment on this new platform, the Mobile Innovation Lab (MIL) decided to partner with The Weather Channel (an IBM company) to bring weather to iMessage.
ROLE:
Lead designer (UX/UI)
RESULT:
Featured on the App Store, 100K downloads (within 1 week of launch)




KICKING IT OFF WITH
DESIGN THINKING
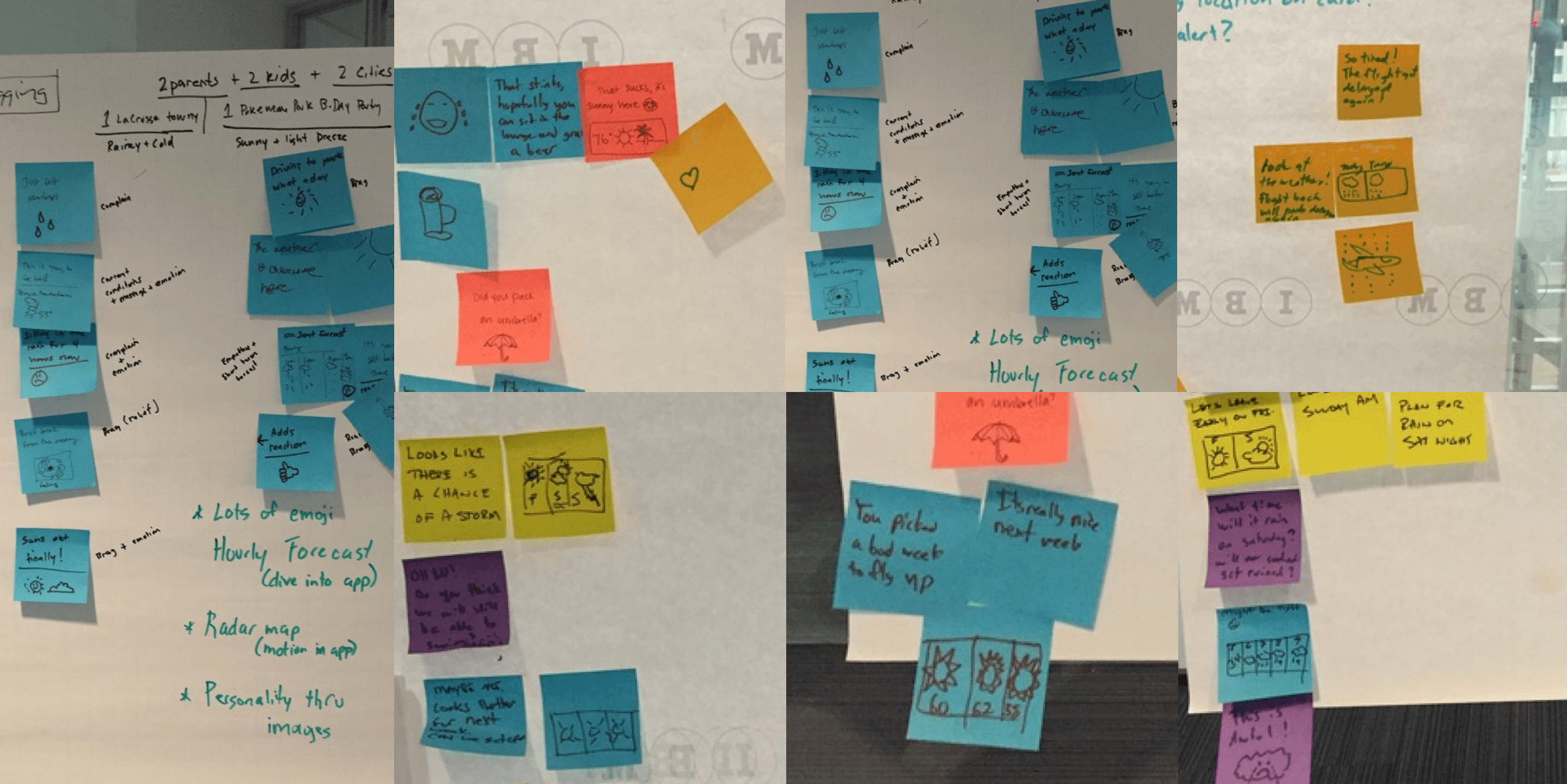
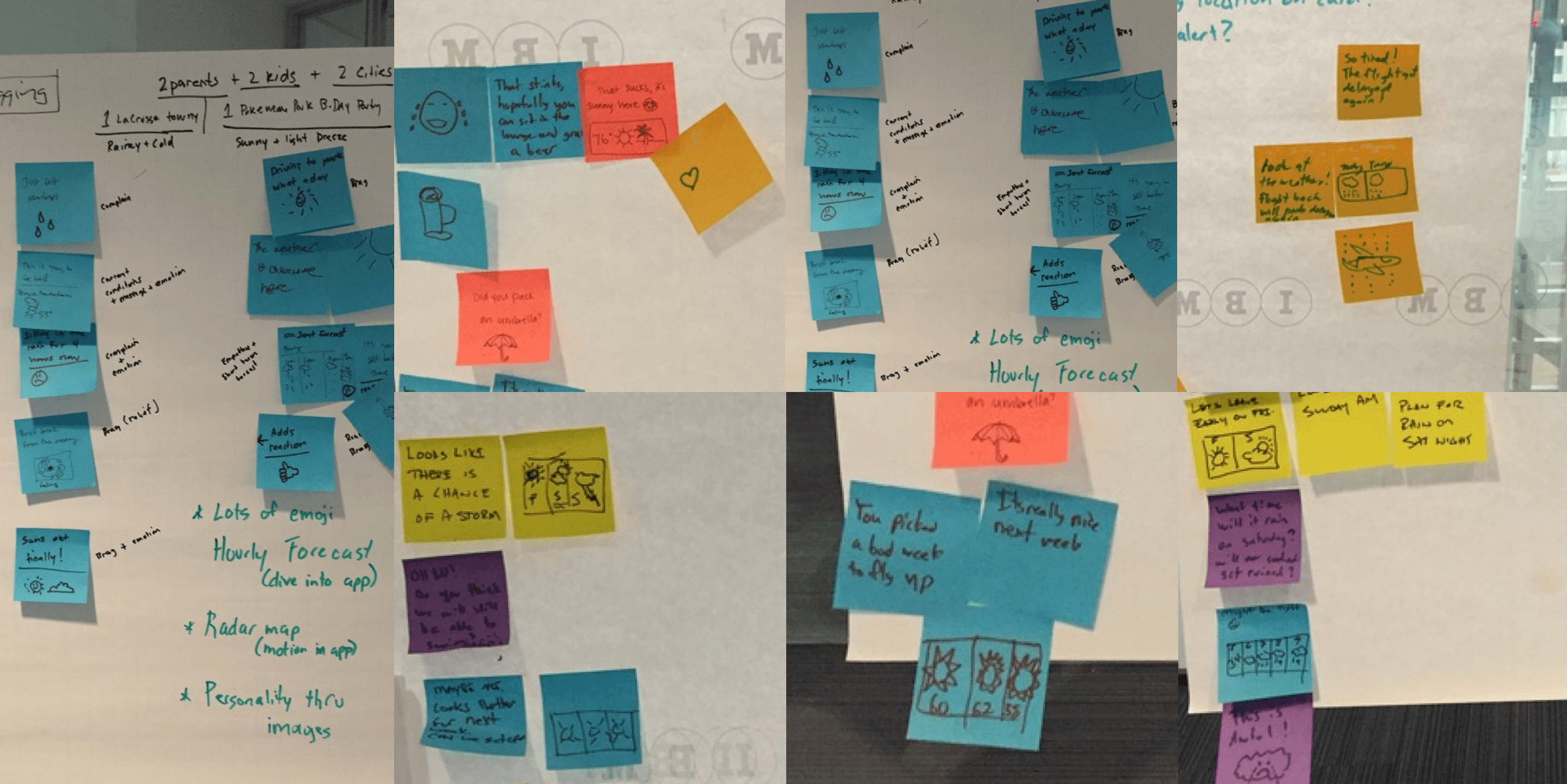
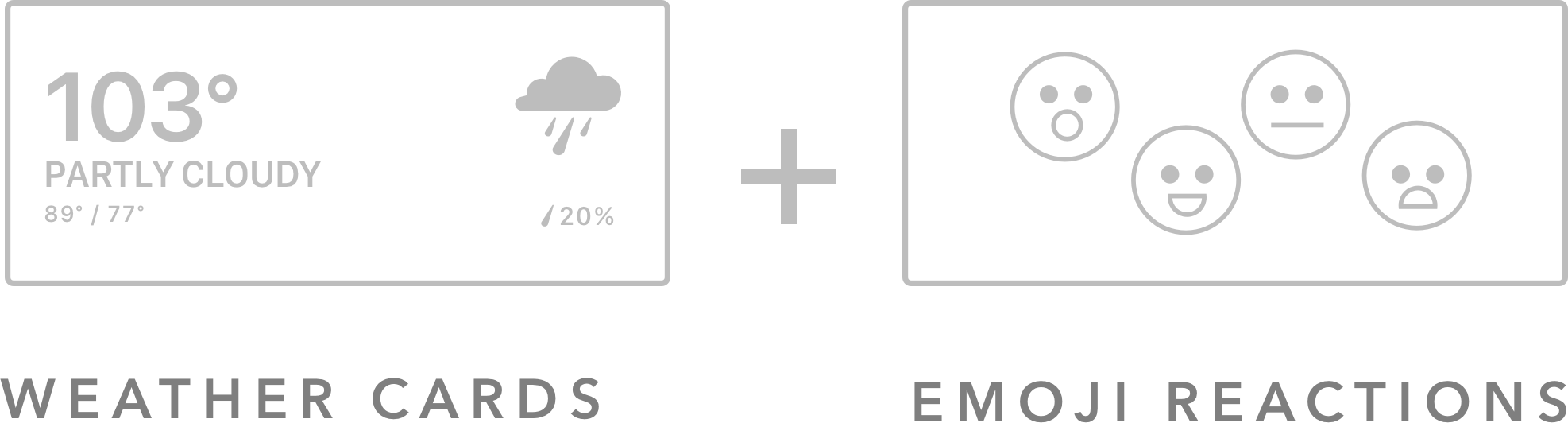
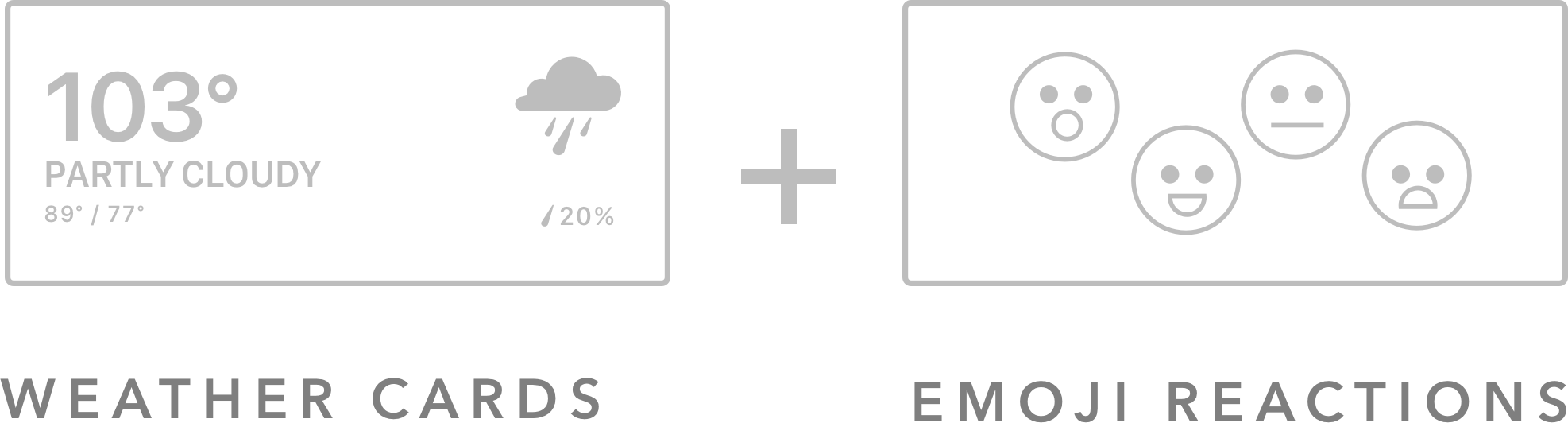
Weather has a big impact on what we do and how we feel. Through our design thinking exercises, we found a few compelling use cases that incorporate weather into conversations, like planning trips and dealing with impending severe weather. People also enjoy adding emotions like sympathy or bragging to their interactions with their friends. Therefore our initial design concept is centered around “weather cards + emoji reactions." Our goal is to make it easy for our personas (savvy business travelers and busy parents) to talk about the weather, no matter if it's bright and sunny or if there is a hurricane swiftly approaching.


APPLICATION
CONCEPT


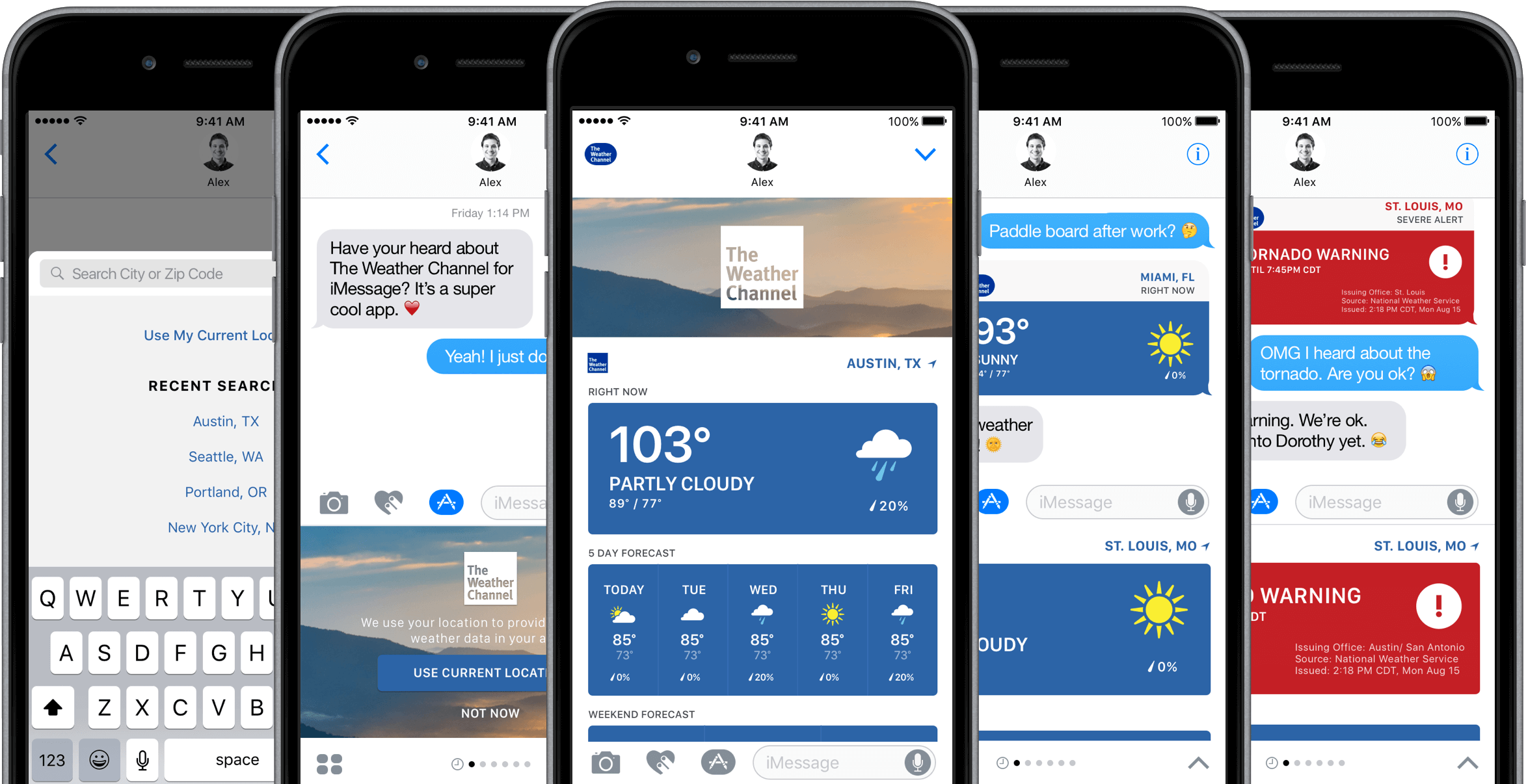
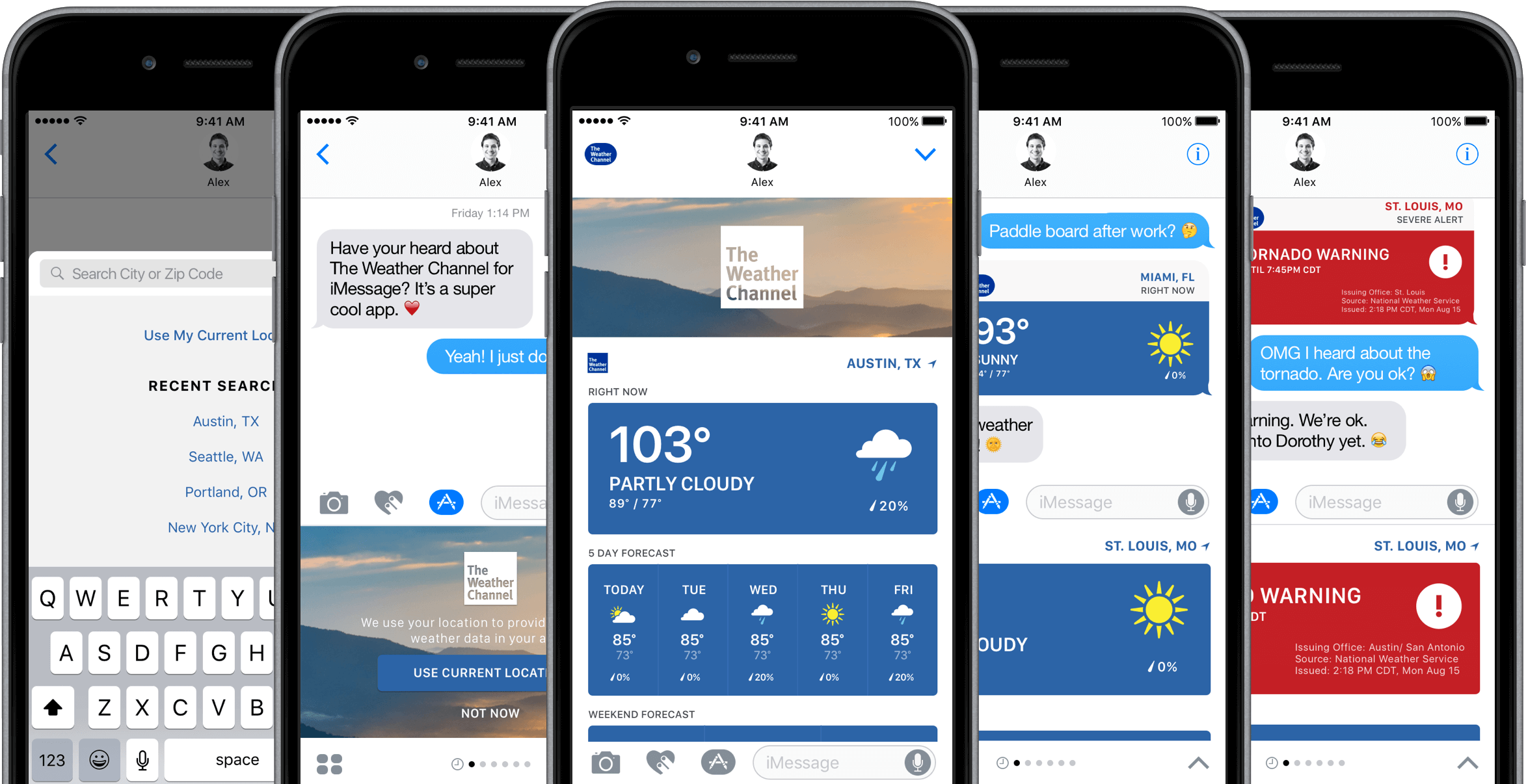
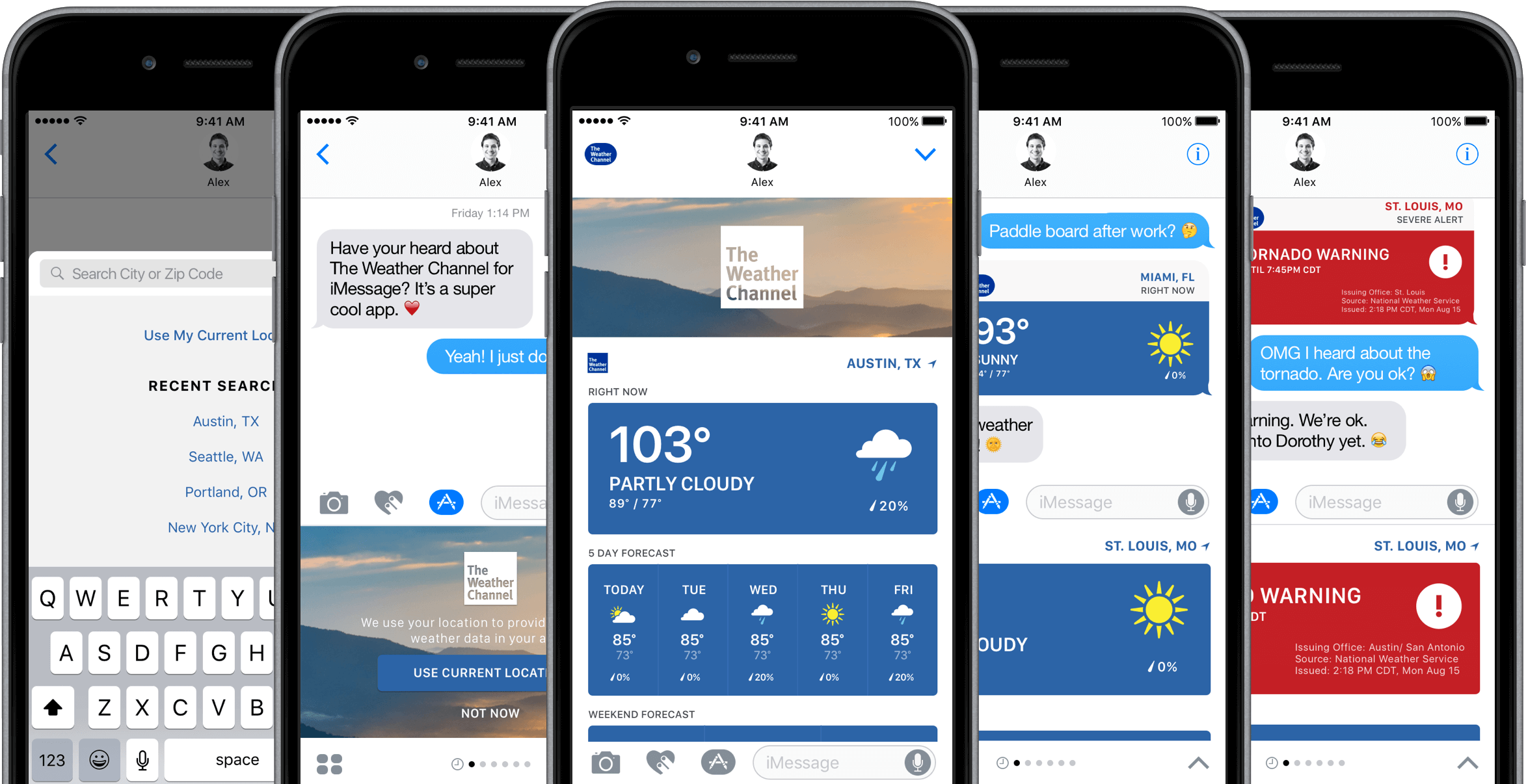
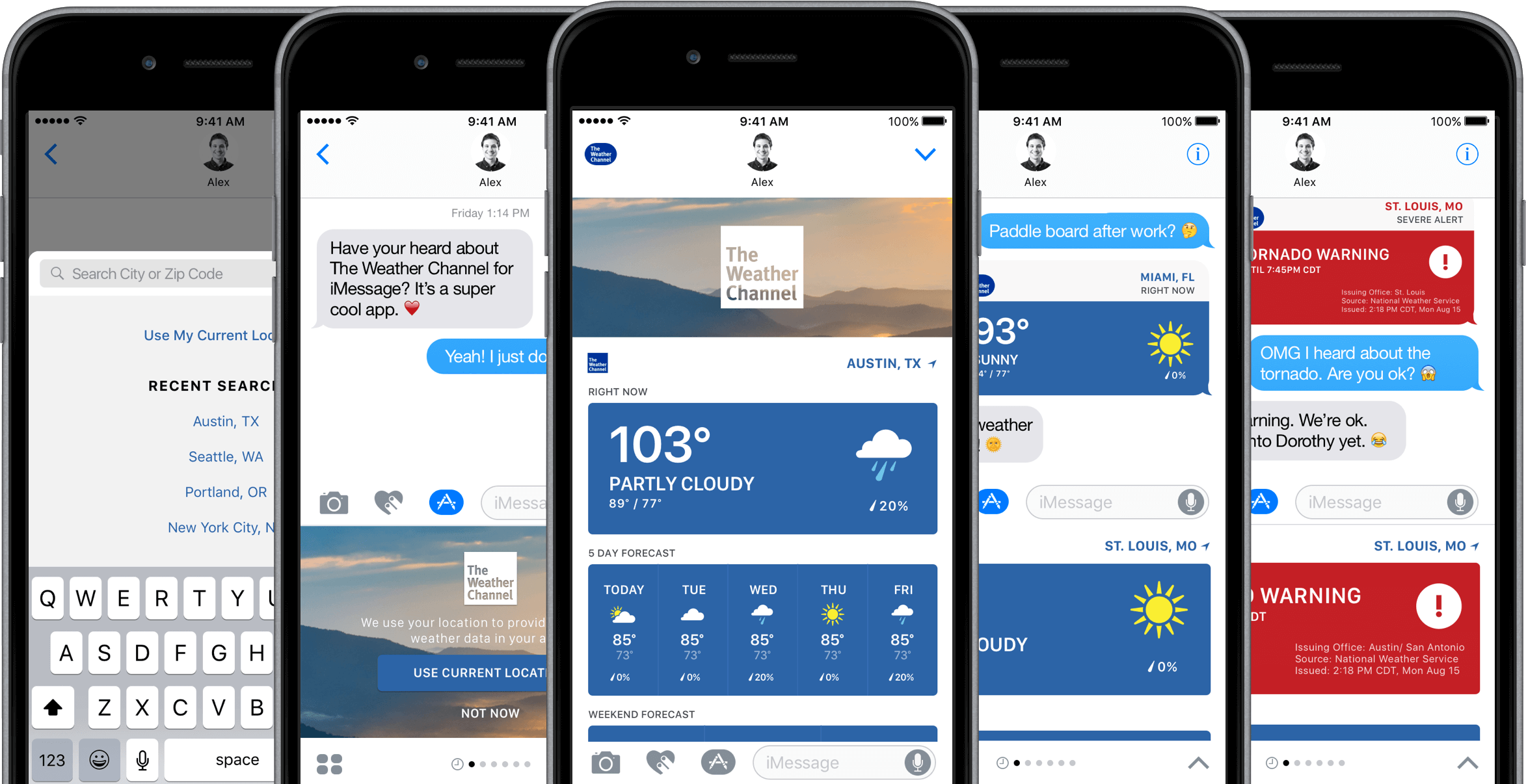
We don’t want to replace the main The Weather Channel app, but rather extend its functionality allowing seamless viewing and sharing of weather data and information within iMessage. We then will drive users back to the full app to find out more detailed information like the specific time a hurricane is hitting or specific wind directions.
INFORM
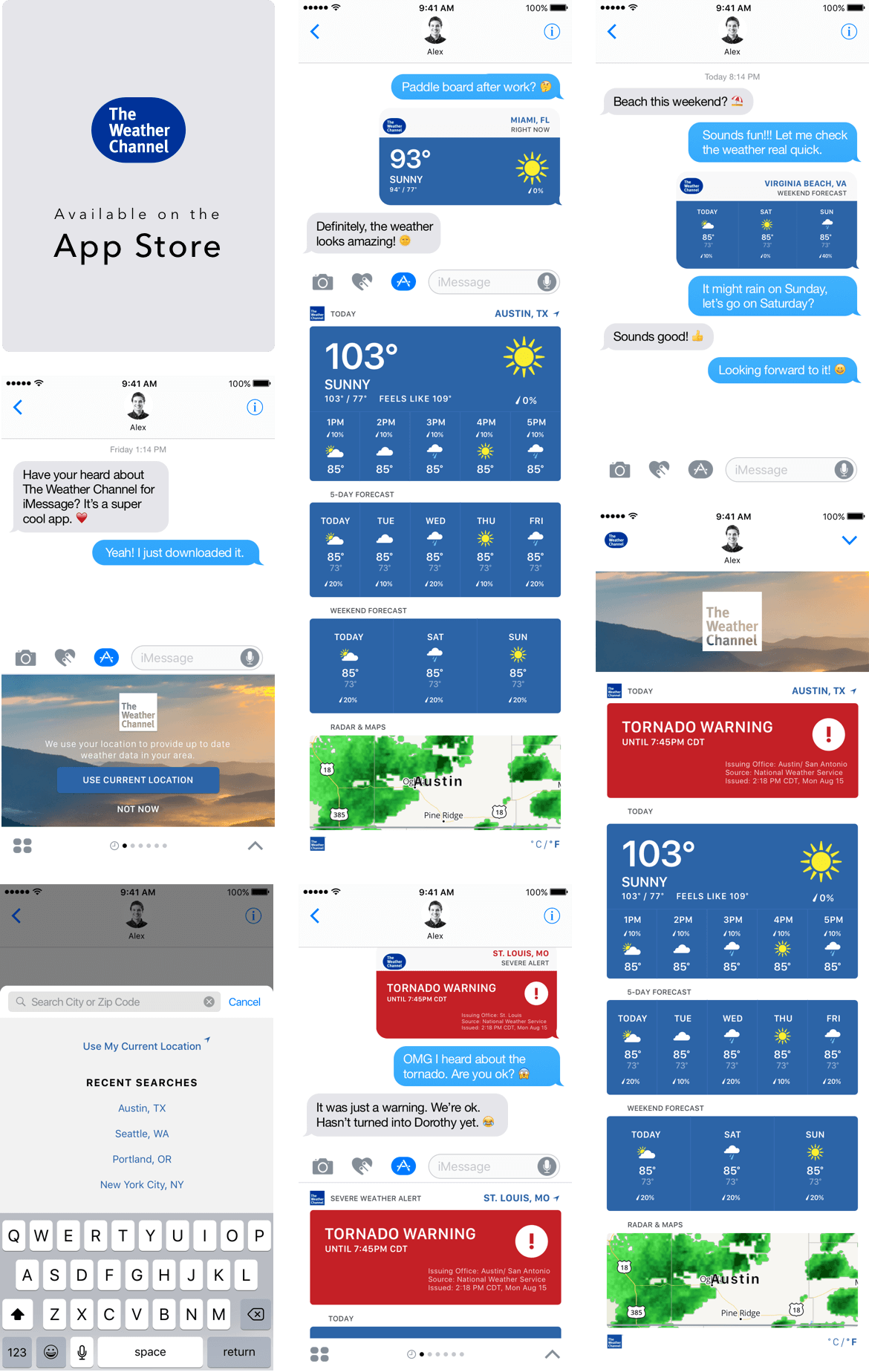
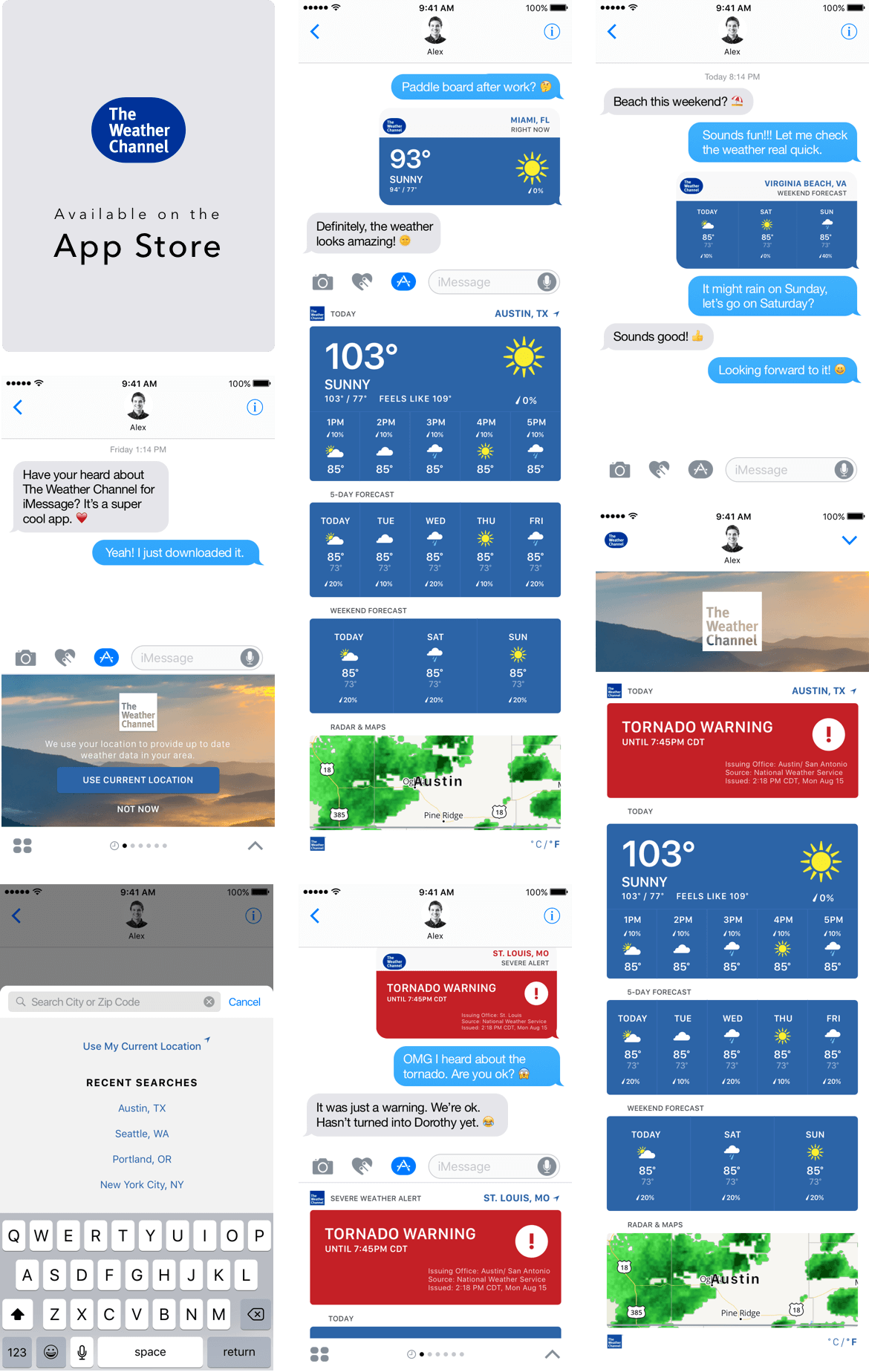
WEATHER CARDS
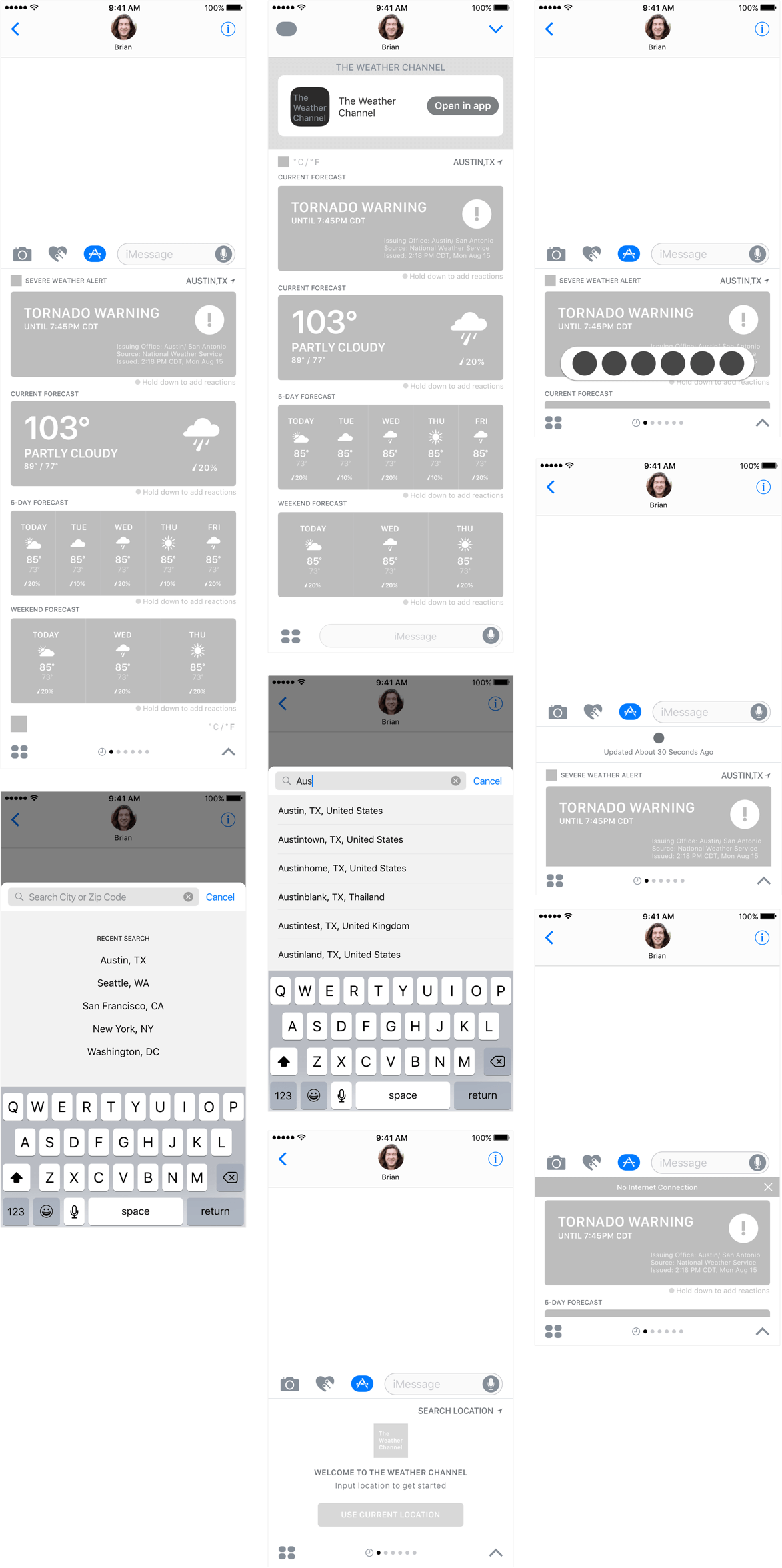
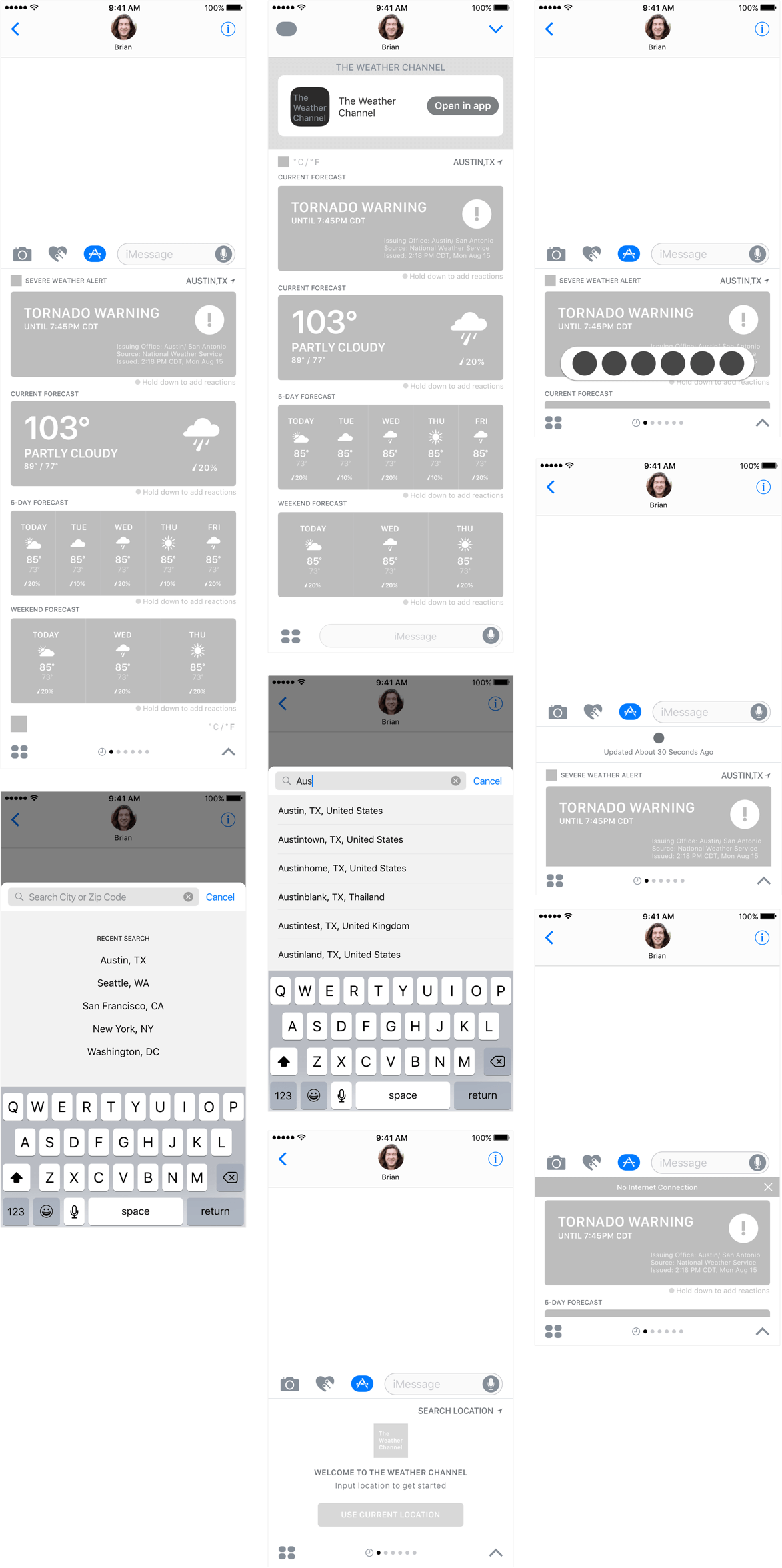
We accomplished this challenge by designing a variety of weather cards that users can send. These cards allow users to share different views of weather data, arranged in easy to digest nuggets. The range of cards we designed include:
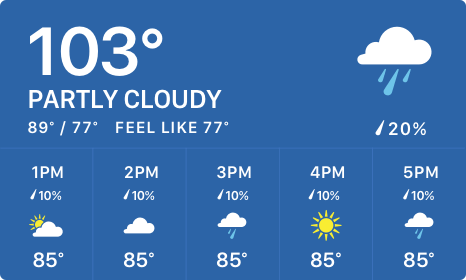
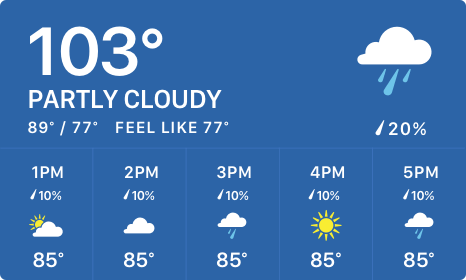
RIGHT NOW
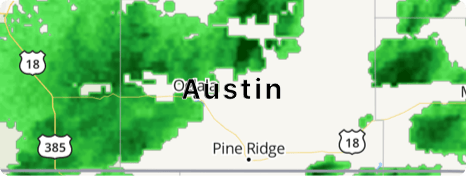
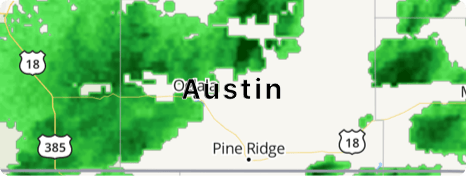
This card shows current weather conditions including precipitation, feels like, high and low temperature, and an hourly forecast for the next five hours. We went through multiple design iterations and user testing sessions to determine the best way to visualize the data. In the end, we found that having a standard display with a clear temperature along with a simple icon works best. User testing surfaced the preference to include the hourly forecast in this view.


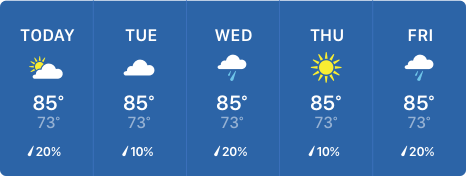
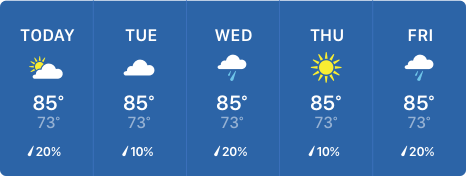
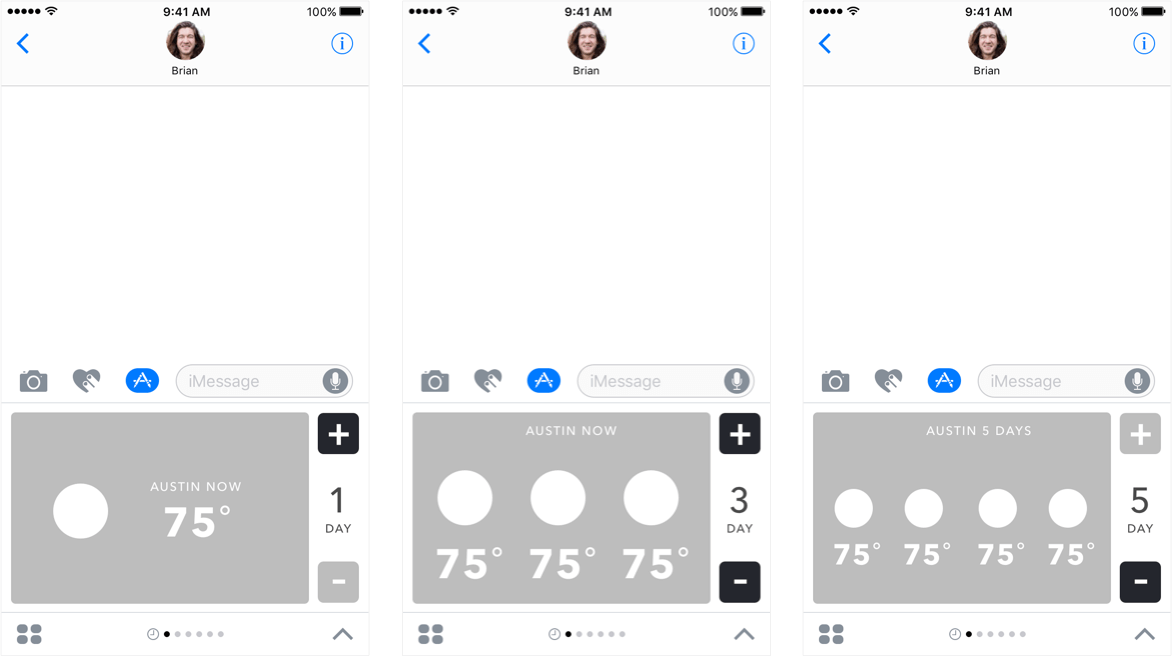
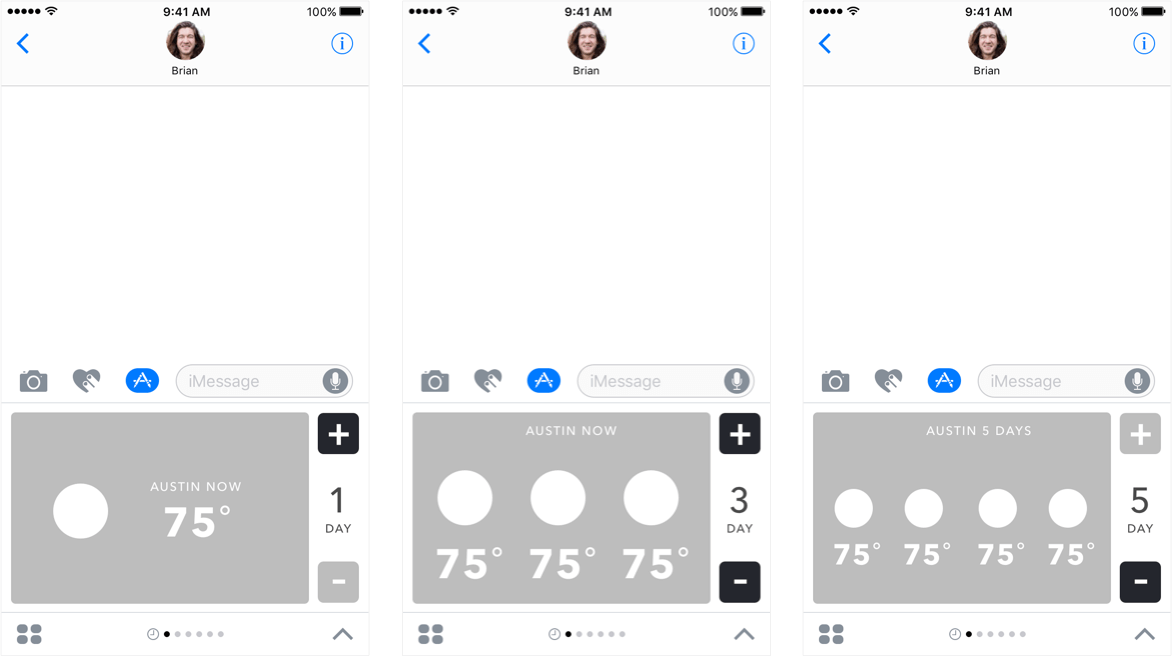
FIVE DAY FORECAST
This card shows the summary of the weather for the next five days. This quickly helps users see a weekly overview and allows for creating short term plans over iMessage easily.


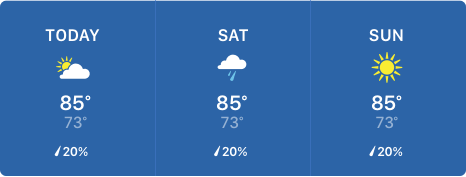
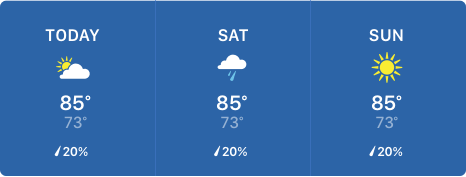
WEEKEND FORECAST
Through our design thinking sessions and research, we found a lot of the weekend plans are discussed over the weekdays. This card shows the forecast for the upcoming weekend, making it easy for users to make fun, informed plans.


SEVERE WEATHER ALERT
When there is a severe weather warning in the vicinity of a user’s selected location, this card will appear at the top of the card list. Users can tap the card to easily share the info with friends and family about the conditions.


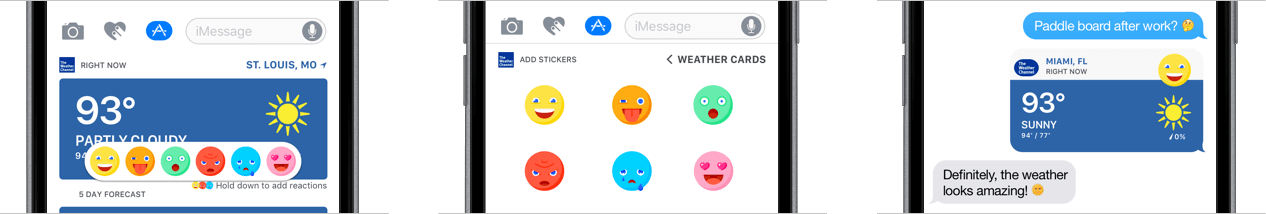
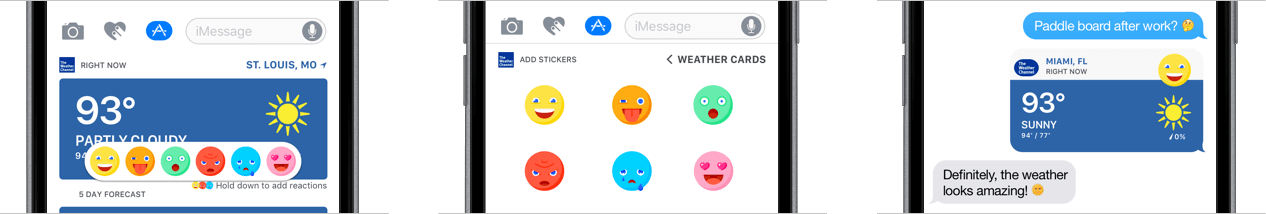
EXPRESS
EMOJI REACTION


We wanted users to express themselves with the app in a fun and engaging way so we decided to explore emoji reactions. During our user testing exercise, we gave users different scenarios (e.g. son and dad texting each other during tornado warning, couple in a long distance relationship or a group of friends planning a weekend trip) while having them text each other by using sticky notes. Everyone started drawing all types of emoji reactions and had a great time talking about the weather. So we decided to add emoji reaction feature to our initial design. However, by the end of the project, we decided not to include reactions in order to keep the app simple and focused as suggested by Apple's Human Interface Guidelines.


SIMPLE & ELEGANT
USER INTERFACE


EARLY STAGE
WIREFRAMES
Since iOS 10 still hasn't been released, there are no extension app samples. I created a few versions of wireframes in order to make sure we're building something that stakeholders like while prototyped it and sent it to user research team for testing.




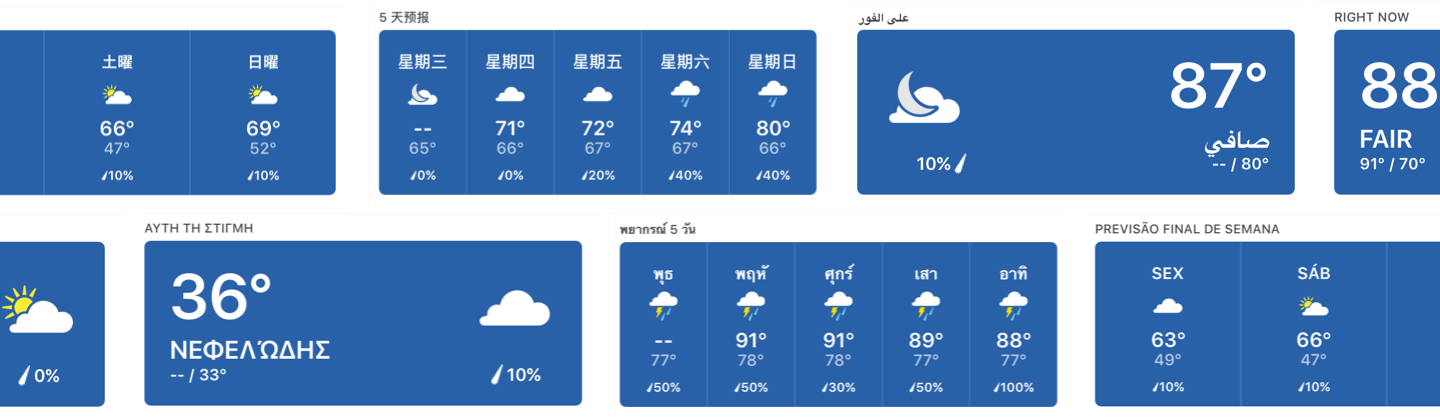
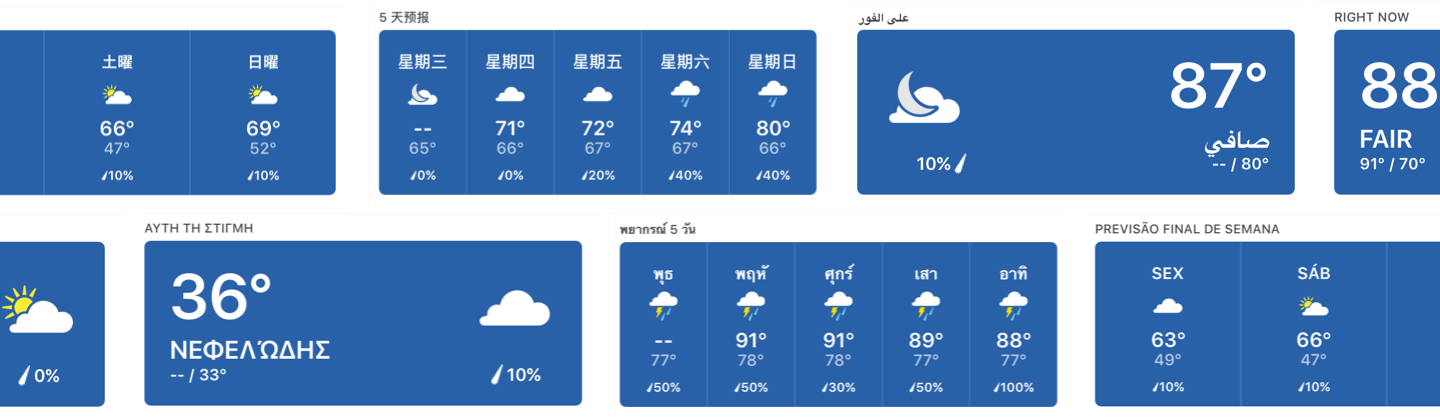
LANGUAGE
LOCALIZATION
The Weather Channel app was released world-wide so we localized it to support 36 languages by using third party translation partner to translate all the text strings. Our design and development team focused on the layout in great detail. We had to consider both the length of words and sentences in languages other than English and the spacing, left-to-right and right-to-left. For example, German can take up to 30% more and Finnish can take up to 60% more spacing than English, while Hebrew and Arabic read right to left.


THE
RESULT
The Weather Extension has been an overwhelming success since day one of the release. We were featured on the App store as top 10 "iMessage Apps We Love". Within just a week of the iOS10 launch, we have received hundreds of thousands of downloads from over 86 countries around the world. It was also recognized as top apps to download by Wired, 9to5mac.com, and BRG.